高德地图获取类似围栏的地图覆盖物的Path数组
2022-8-24 我好笨
通过地址:
https://lbs.amap.com/demo/javascript-api/example/mouse-operate-map/mouse-draw-overlayers
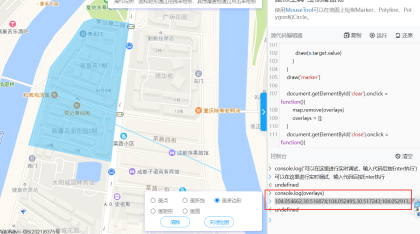
在页面绘制你需要的围栏,使用多边形绘制,或者其他你需要的图形
绘制完成后,点右键结束绘制
最后在后下角,使用console.log输出overlays变量,得到的就是path数组,结合:
https://lbs.amap.com/demo/javascript-api/example/personalized-map/building-style
这个,即可实现围栏类似效果
发表评论: